Bootstrap 设置datetimepicker在屏幕上面弹出设置方法
作者:简简单单
2017-07-11
datetimepicker默认是在输入框下面弹出的,但是遇到输入框在屏幕下面时,日期选择框会有一部分在屏幕下面,显示不了,因此需要能够从上面弹出。设置很简单,在初始话中:
| 代码如下 | 复制代码 |
$('.form_date').datetimepicker({ language:'zh-CN', weekStart: 1, todayBtn: 1, autoclose: 1, todayHighlight: 1, startView: 2, minView: 2, forceParse: 0, pickerPosition:'top-right' }); | |
添加pickerPosition:'top-right'即可。
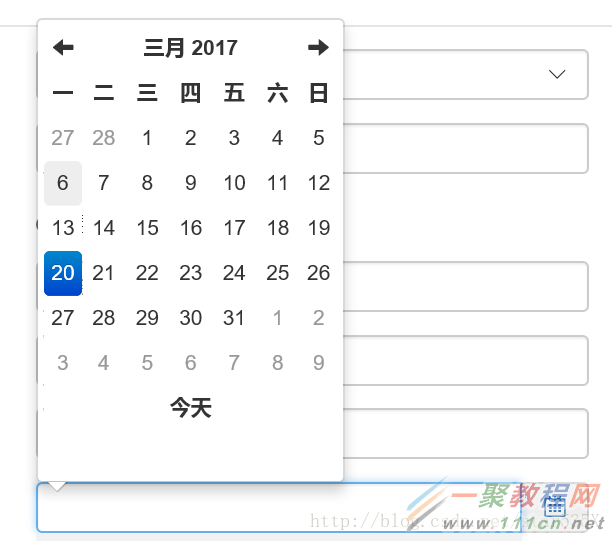
效果图: