CSS3旋转立方体问题代码解析
作者:袖梨
2020-01-15
本篇文章小编给大家分享一下CSS3旋转立方体问题代码解析,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
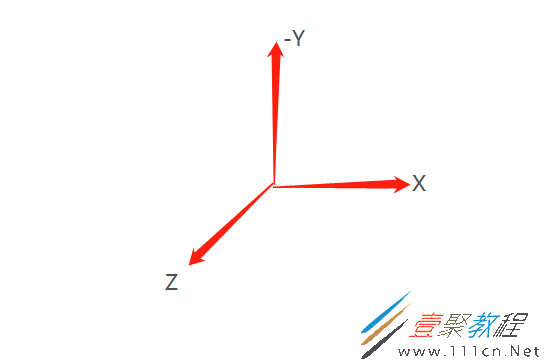
3D坐标概念
当元素进行旋转时,他的坐标轴也跟着他进行旋转
注意-y方向问题
旋转立方体的效果
分析
一个容器包含6个div
position:absolute 之后6个面完全重合
通过trandform:rotateX/Y/Z(),translateX/Y/Z()调整到相应位置
添加transition动画效果
注意这里面的旋转是绕着他的中心线进行旋转的所以唯一100px
他在旋转时,他的坐标轴也是跟着他进行旋转的(这很重要)
代码
Document
1
2
3
4
5
6