微信小程序利用for循环解决内容变更问题代码
作者:袖梨
2020-03-05
本篇文章小编给大家分享一下微信小程序利用for循环解决内容变更问题代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
问题描述
学习小程序的小伙伴可能会有这样的问题:微信小程序的页面内容要发生改变,在小程序中如何快速的来创造一个格式相同,但仅仅改变内容且易于改变的页面呢?
解决方案
整体思路是创建一个数组,将页面内容写进数组,利用for循环来达到遍历数组的目的,从而实现利用数组的变量来改变页面的内容。
第一步:首先在 js页面在 data 中创建一个数组名为 sums ,并在数组当中添加内容。
代码示例:
data: {
sums:[{
imgone:"/pages/img/ 一人之下 .jpg",
imgtwo:"/pages/img/ 天行九歌 .jpg",
imgthree:"/pages/img/ 播放 .png",
textone:" 一人之下 ",
texttwo:" 天行九歌 "
},{
imgone: "/pages/img/ 鬼灭之刃 .jpg",
imgtwo: "/pages/img/ 魁拔 .jpg",
imgthree: "/pages/img/ 播放 .png",
textone: " 鬼灭之刃 ",
texttwo: " 魁拔 "
},{
imgone: "/pages/img/ 擅长捉弄的高木同学 .jpg",
imgtwo: "/pages/img/ 镇魂街 .jpg",
imgthree: "/pages/img/ 播放 .png",
textone: " 擅长捉弄的高木同学 ",
texttwo: " 镇魂街 "
}
]
第二步:利用 for循环来遍历我们的数组 sums。
代码示例:
{{item.textone}} {{item.texttwo}}
利用 for循环所循环的数组,此处的 item 代表数组所循环此处的元素。
第三步:添加css样式。
代码示例:
.type-line{
display: flex;
flex-flow: row;
justify-content: space-evenly;
}
.search{
margin-top: 5px;
margin-left: 50px;
border-radius: 20px;
background-color: whitesmoke
}
.titleone{
width: 100%;
display: flex;
flex-flow: row
}
.imagesize{
}
.images{
margin-left: 15px;
border-radius: 50%;
}
.boxs{
}
.imagesone{
margin-left: 60px;
margin-top: 5px;
}
.imageone{
margin-top: 20px;
border-radius: 10px;
background-color: whitesmoke;
}
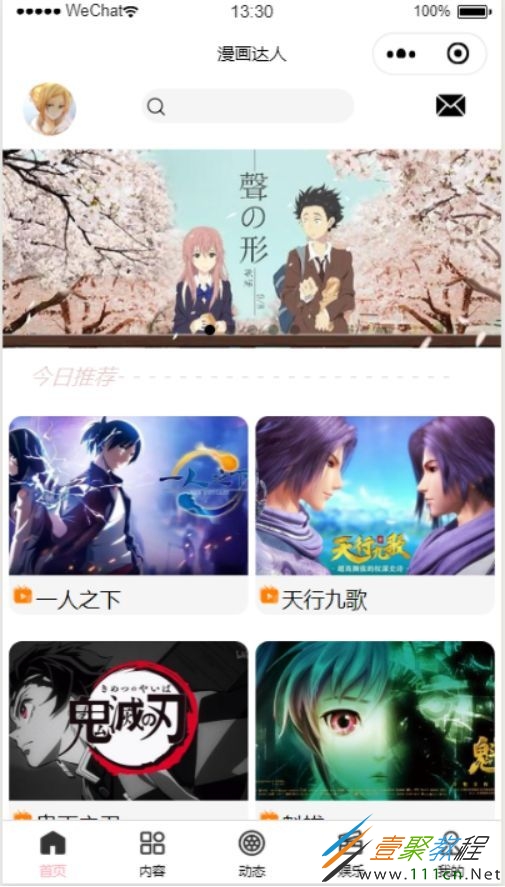
最终效果:
相关文章
-
微信小程序实现点击生成随机验证码示例代码
Java技巧及代码 2020-09-09
-
微信小程序如何创建投票活动 微信小程序创建投票活动方法
微信 2020-08-04
-
微信小程序如何实现列表的横向滑动方式 微信小程序实现列表的横向滑动方式代码
Java技巧及代码 2020-07-15
-
微信小程序如何实现watch监听 微信小程序实现watch监听代码示例
Java技巧及代码 2020-06-04 -
微信小程序加载数据库真实数据实现代码
Java技巧及代码 2020-03-05
-
微信小程序如何实现一个简单swiper 微信小程序实现一个简单swiper代码实例
Java技巧及代码 2019-12-30