JavaScript实现移动小精灵代码示例
作者:袖梨
2020-12-12
本篇文章小编给大家分享一下JavaScript实现移动小精灵代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
效果:
一、元素偏移量是什么?
offset :中文就是偏离的意思, 使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
案例中使用到的属性:offsetLeft offseLtTopoffsetleft :返回元素距离父元素左侧的距离offsetTop:返回元素距离父元素上方的距离
二、使用步骤
1.想方设法:先获取到坐标 鼠标点击获取盒子中的位置,出现坐标?
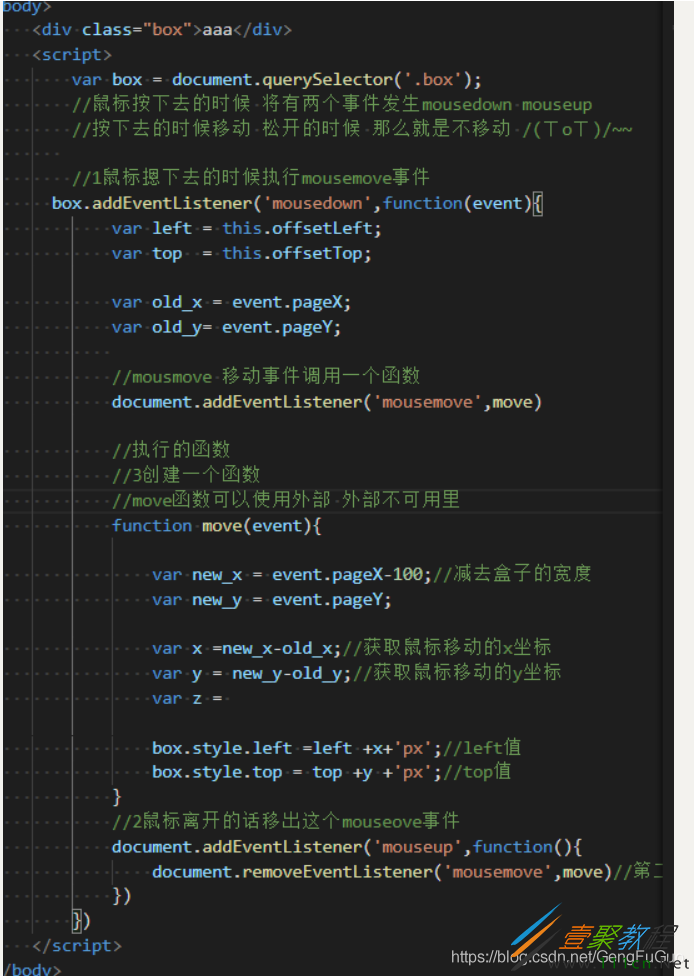
代码如下(示例):
注:
1、获取盒子 给盒子创建点击的事件监听事件
2、通过event 获取 页面上的坐标(pageX,pageY)
3、怎么获得? 使用pageX-盒子的offsetLeft获得x轴
使用pageY-盒子的offsetTop获得y轴
2.读入数据
在获得坐标的基础上 实现盒子移动
代码如下(示例):