Html分层的box-shadow效果代码示例
作者:袖梨
2021-03-31
本篇文章小编给大家分享一下Html分层的box-shadow效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
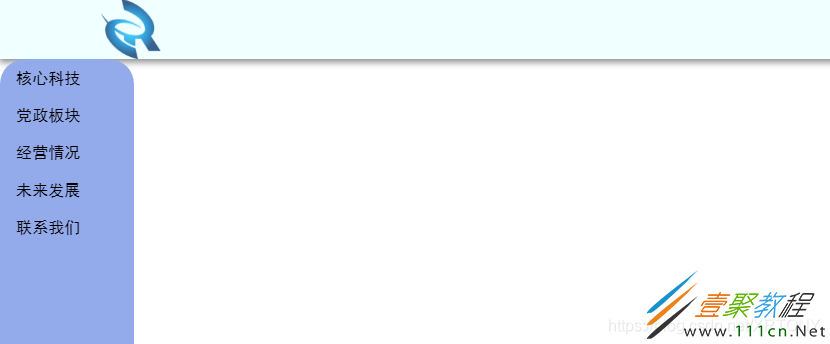
先上图:今天我们做这个效果!
其实也没什么,就是分享一下大家在做网页的时候经常会遇到要做导航栏之类的,可能会觉得自己的导航栏总是少了点立体的感觉,今天我们就来看看!
XR官网
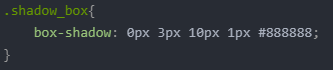
直接上完整代码,这也是大家最喜欢的方式,不磨磨唧唧了,我们主要看这个
这就是阴影效果的“罪魁祸首”,因为我定义了box-shadow,然后指定了相关的参数,就可以设置成这样啦,有朋友问,你这个参数啥意思,我怎么知道?没关系,我来用一张图告诉你!