HTML5实现拖拽读取图片文件(将电脑中图片拖入浏览器并显示)
作者:简简单单
2016-03-09
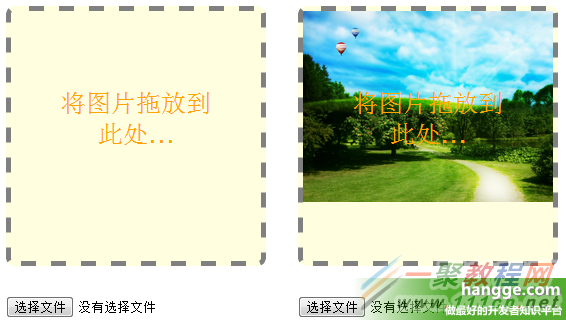
下面样例演示上传图片预览功能。图片的选择,除了可以使用文件上传控件选择图片,也可以直接把图片拖放到虚线框中。
1,实现原理
(1)为了处理放置文件的操作,需要处理三个事件:ondragenter、ondragover和ondrop。
(2)处理图片用的是 readAsDataURL() 方法,其得到的数据URL是一种用长字符串表示图片的方式。为了在网页中显示图片,可以将 ![]() 元素的src属性设置为图片URL,也可也将CSS的 background-image 属性设置为图片URL(本例采用此方式)
元素的src属性设置为图片URL,也可也将CSS的 background-image 属性设置为图片URL(本例采用此方式)
(3)这里将显示图片的
的 background-size 设为100%,为了缩小图片以全部显示。并将 background-repeat 设为 no-repeat,不让图片重复显示。
将图片拖放到此处...