css:代码如下:
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* demo */
.demo{margin:0 auto;}
.demo div{margin:40px 0 0 0;}
html代码如下:
<
iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=2&num=5" frameborder="0" margin margin scrolling="no">
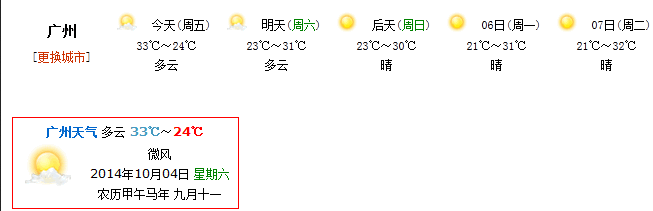
部分效果:

以上就是小编和大家分享的:利用iframe在网页中显示天气,有需要的小伙伴记得收藏哦。