js实现横线提示输入验证码随输入验证码输入消失
作者:简简单单
2016-09-24
最近做微信端的页面遇到了一个之前没有遇到过的一个页面,刚开始放在那没有去写,可是等其他页面都写好的时候,还是得回过头来研究这个页面问题,刚开始我请教了公司的移动研发,从他那里得到启发,最终实现了这个效果,先把效果图展示出来给大家看看
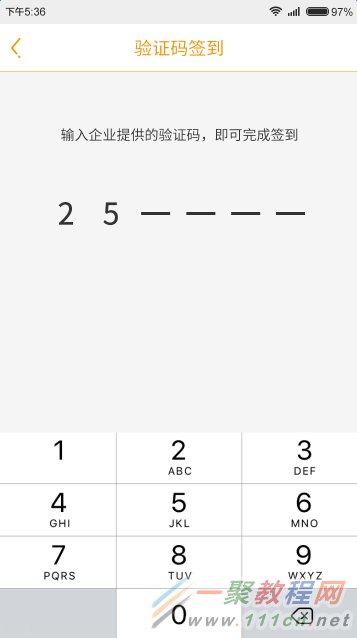
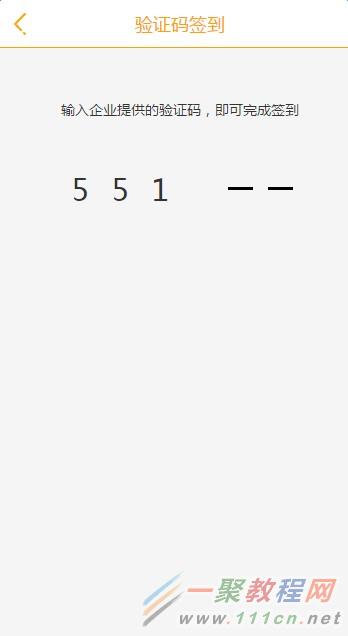
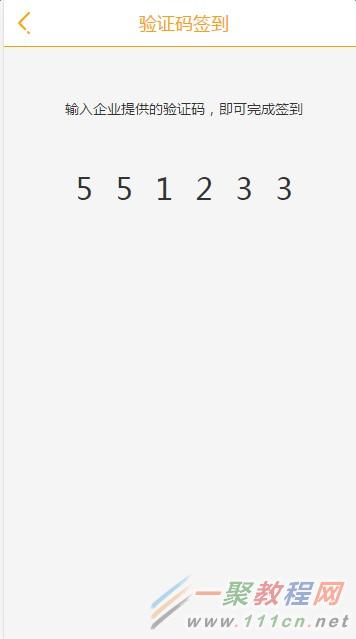
效果图:
输入验证码
下面就把实现过程奉献给大家
第一步:编写HTML代码
第二步:给代码添加样式
.identifying-title{
width: 100%;
margin-top: 100px;
font-size: 14px;
color:#333;
text-align: center;
}
.pass-box{
position: relative;
margin: 50px auto 0;
}
.pass-line{
margin:0 auto;
width:100%;
height:100%;
}
.line-box{
float: left;
}
.line{
display: block;
margin:18px auto 0;
background: #000;
}
.passInput{
position: absolute;
left: 0;
top: 0;
}
.inputCont{
float: left;
margin:0 7.5px;
z-index: 2;
font-size:30px;
color:#333;
line-
text-align: center;
background: none;
}
第三步:编写js代码
是不是很神奇呢,感兴趣的同学可以按照我的方式练习一遍