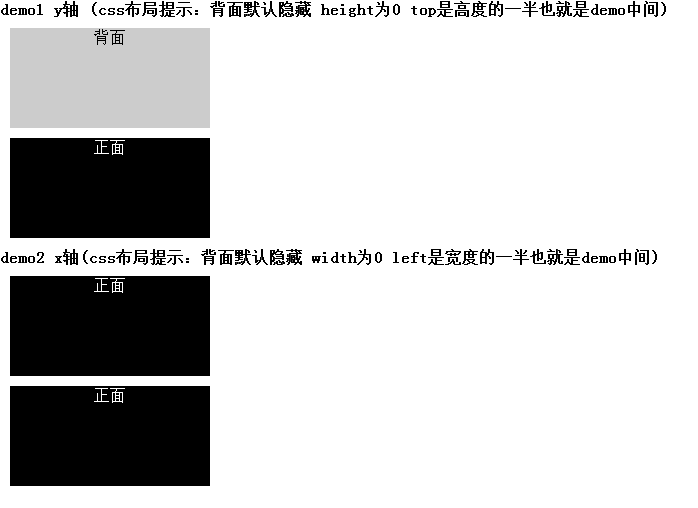
jQuery实现扑克正反面翻牌效果
作者:简简单单
2017-06-19
相关文章
-
jQuery如何实现套选项卡功能 jQuery实现套选项卡功能代码示例
Java技巧及代码 2021-08-05
-
jquery插件实现图片悬浮代码示例
Java技巧及代码 2021-04-15
-
jquery如何实现抽奖功能 jquery实现抽奖功能代码示例
Java技巧及代码 2020-10-22
-
jQuery如何实现计算器功能 jQuery实现计算器功能代码示例
Java技巧及代码 2020-10-19
-
jQuery zTree改变指定节点文本样式代码示例
Java技巧及代码 2020-10-16 -
Jquery使用each函数实现遍历及数组处理代码实例
Java技巧及代码 2020-07-14