本篇文章小编给大家分享一下html5 datalist选中option选项后的触发事件代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
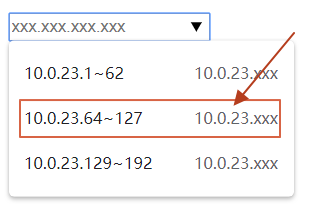
使用input + datalist 实现自动补全功能,其中datalist中的内容是根据input输入的内容动态变换的,代码如下
html5中datalist, 对选择的option选项获取对应的属性值.
测试结果如下:
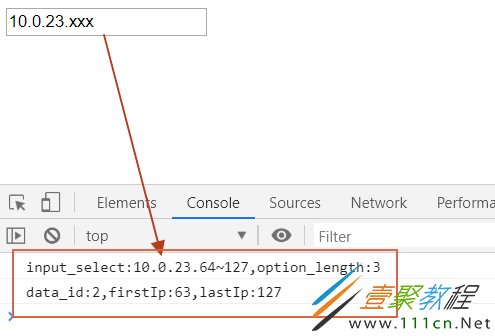
当选择第二个选项时候, console打印出结果:
input_select:10.0.23.64~127,option_length:3
data_id:2,firstIp:63,lastIp:127