Ajax检测用户名实现原理与方法
Ajax引擎对象中的方法:
abort() 停止当前请求
getAllResponseHeaders() 作为字符串返回完整的headers
getResponseHeader ("headerLabel")作为字符串返回单个的header标签
open("method","URL"[,asyncFlag[,"userName"[,"password"]]]) 建立对服务器的调用。method参数可以是GET、POST或PUT,url参数可以是相对URL或绝对URL
send(content) 向服务器发送请求
setRequestHeader("header","value") 把指定首部设置为所提供的值,在设置任何首部之前必须先调用open()
Aaja引擎对象中的属性
onreadystatechange 状态改变的事件触发器
readyState 对象状态(integer)
0=未初始化 1=读取中 2=已读取 3=交互中 4=完成
responseText 服务器进程返回数据的文本版本
responseXML 服务器进程返回数据的兼容DOM的XML文档对象
status 服务器返回的状态码,如:404=“文件未找到”、200=“成功”
statusText 服务器返回的状态文本信息
使用Ajax请求服务器 需要使用Ajax引擎的方法
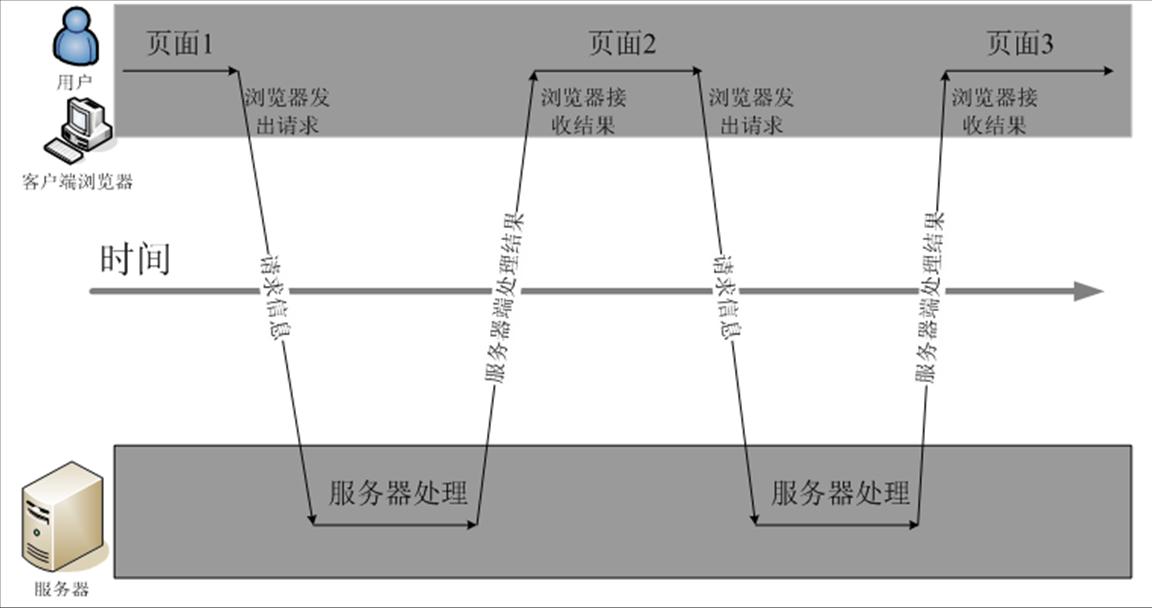
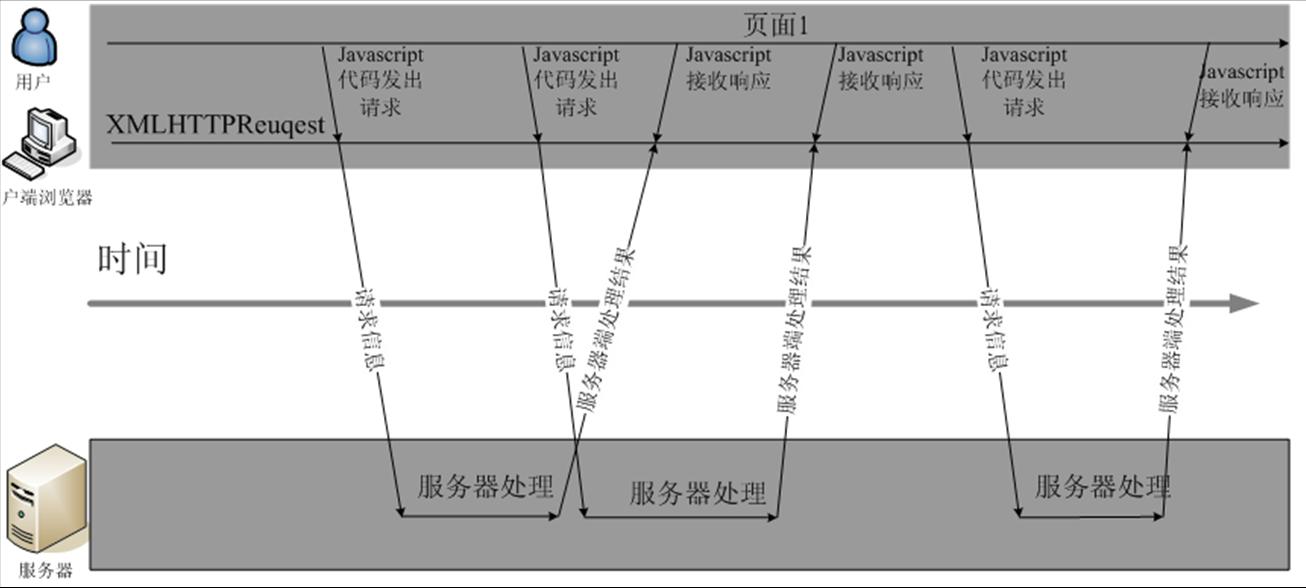
看图
变通浏览器
ajax交互
好了下面我们就来看看实例吧。今天分享一个“利用Ajax技术来检测用户名是否存在”的例子。
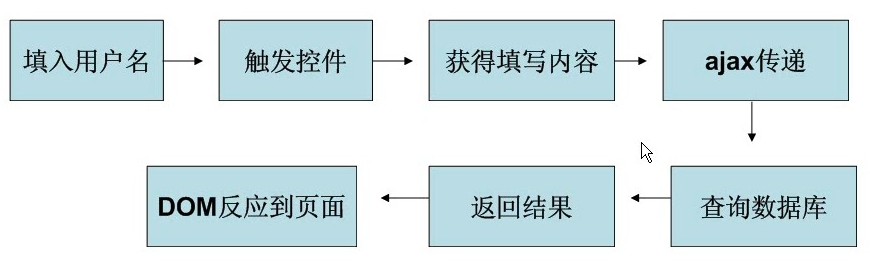
利用Ajax技术来检测用户名是否存在的原理流程图:
最终结果截图:
| 代码如下 | 复制代码 |
①实现该功能的核心代码在ajax.js,需要另外引进
②给form命名,因为后面我们需要利用JS来取得input框中的value
③给input框添加一个“onblur”事件,即当“焦点”失去时触发该事件(即流程图的“触发控件”)
④用来放从服务器发送回来的数据(即“用户名已存在”等)
| 代码如下 | 复制代码 |
| php mysql_connect("localhost",'root',''); mysql_select_db('test'); $sql="select * from ajax where name='$_GET[id]'"; $query=mysql_query($sql); if(is_array(mysql_fetch_array($query))){ echo "用户名已存在"; }else{ echo "用户名可以使用"; } ?> |
|
代码解释:
通过ajax的open方法,将用户输入”用户名“通过id传递给进来(即$_GET[id]),此时将对指定的数据库表中进行查询,检查是否有存在该“用户名”
| 代码如下 | 复制代码 |
| // JavaScript Document var XHR; //定义一个全局对象 function createXHR(){ //首先我们得创建一个XMLHttpRequest对象 if(window.ActiveXObject){//IE的低版本系类 XHR=new ActiveXObject('Microsoft.XMLHTTP');//之前IE垄断了整个浏览器市场,没遵循W3C标准,所以就有了这句代码。。。但IE6之后开始有所改观 }else if(window.XMLHttpRequest){//非IE系列的浏览器,但包括IE7 IE8 XHR=new XMLHttpRequest(); } } function checkname(){ var username=document.myform.user.value; createXHR(); XHR.open("GET","checkname.php?id="+username,true);//true:表示异步传输,而不等send()方法返回结果,这正是ajax的核心思想 XHR.onreadystatechange=byhongfei;//当状态改变时,调用byhongfei这个方法,方法的内容我们另外定义 XHR.send(null); } function byhongfei(){ if(XHR.readyState == 4){//关于Ajax引擎对象中的方法和属性,if(XHR.status == 200){ var textHTML=XHR.responseText; document.getElementById('checkbox').innerHTML=textHTML; } } } |
|
利用ajax监测邮箱是否存在一个道理,我们还可以利用ajax实时监测用户输入的密码强度,此时,需要用到可以把onblur事件改为onfocus事件。