
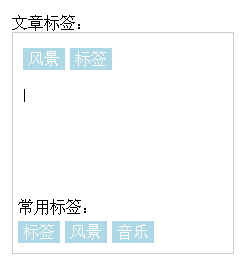
可以通过点击下面的 常用标签 添加 也可以通过文本框输入添加,回车后标签就会被贴上,添加时会自动判断当前标签是否已经添加,如果添加过刚不重复添加..没有则添加,限定最多添加5个标签。
HTML:
CSS:
| 代码如下 |
复制代码 |
|
*{
margin: 0;
padding: 0;
}
html,body{
background:#fff;
}
#page{
padding: 20px;
}
.clearfix{
clear:both;
}
.tagbox{
border: 1px solid #ccc;
width: 200px;
height: 200px;
padding: 10px;
position: relative;
}
.tag{
background:lightblue;
color: #fff;
padding: 2px 5px;
display: block;
float: left;
margin:5px 5px 5px 0;
}
#tags{
margin-bottom: 10px;
overflow-y: auto;
}
.old{
position: absolute;
bottom: 5px;
left: 5px;
}
.tagbox span{
cursor: pointer;
}
|
JS:
| 代码如下 |
复制代码 |
|
$(function(){
$('.tagbox').click(function(){
$("input[name='tag']").focus();
})
$(document).on("click", "#tags span", function(){
$(this).remove();
});
$('.old span').click(function(){
ids=new Array();
var txt=$(this).attr('name');
var id=$(this).attr('id')
$('#tags .tag').each(function(){
ids+=$(this).attr('id')+','
});
if(ids==''){
ids=new Array();
}else{
ids = ids.split(",");
}
if(ids.length>5){
alert('标签最多添加5个哦!');
return false;
};
var exist=$.inArray(id,ids);
if(exist<0){
$('#tags').append(''+txt+'')
}
})
$("input[name='tag']").bind('keyup',function(event){
if(event.keyCode==13){
var txt=$(this).val();
if(txt!=''){
txts=new Array();
$('#tags .tag').each(function(){
txts+=$(this).attr('name')+','
});
if(txts==''){
txts=new Array();
}else{
txts = txts.split(",");
}
if(txts.length>5){
alert('标签最多添加5个哦!');
return false;
};
var exist=$.inArray(txt,txts);
if(exist<0){
$('#tags').append(''+txt+'')
$(this).val('');
}else{
$(this).val('');
}
}
}
});
})
|