ios开发中storyboard界面设计中的约束功能
作者:简简单单
2014-04-19
首先约束的设置菜单在打开storyboard界面的【Editor -> pin -> ...】菜单中,这里面有几个功能:
-
设置宽度,高度;这个作用不明显
-
设置两个view之间横向和丛向的距离;
-
设置view到superview的上下左右的间距;
-
设置两个view等宽,等高;
我觉的第三个功能拿来做不同尺寸自适应非常好。
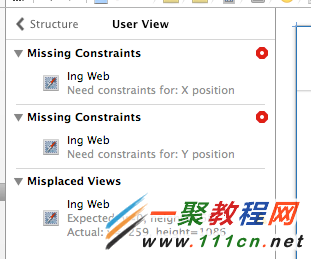
看一下设置的例子,例子中我们做了两个元素等高额的约束,但是发现1处有个红点剪头,而且2处结束线是橘色,说明这个约束没有设置完毕呢,设置完毕应该是蓝色的线条。那我们点击处的剪头进入问题列表中,让xcode来帮助我们完成设置,但是要注意,工具完成的设置不一定是我们想要的,所以这儿最好只当作提示来做。
xcode 的提示列表为:
点击红色或黄色提示处查看原因。
我遇到的问题是设置view到父view的四边距离时,如果只设置了上下,就提示有问题,因此还要设置左右的距离。我理解的是如果使用了约束功能,上下左右长宽都要由约束来管理,如果你只用约束来处理了高度的问题,程序就不知道宽度该处理设置了。但实际情况好像是我只设置了上下的约束,程序也生效了,待进一步学习。